In today’s digital age, where attention spans are shrinking, competition is fierce, and search engine algorithms are constantly changing, optimizing your website for search engines and enticing users to click through has become an art form.
Open Graph images play a vital role in achieving these objectives.
To make the most of Open Graph images, it is crucial to understand and implement best practices that optimize their impact. By doing so, you can unlock the potential for greater visibility in search results, improved click-through rates, and enhanced brand recognition.
Throughout this article, we will provide you with actionable insights and strategies to create captivating, SEO-friendly Open Graph images that not only meet the technical requirements but also leave a lasting impression on your audience.
Open Graph Image Best Practices
- Understanding Open Graph Images
To make the most of Open Graph images, it is crucial to understand and implement best practices that optimize their impact. By doing so, you can unlock the potential for greater visibility in search results, improved click-through rates, and enhanced brand recognition.

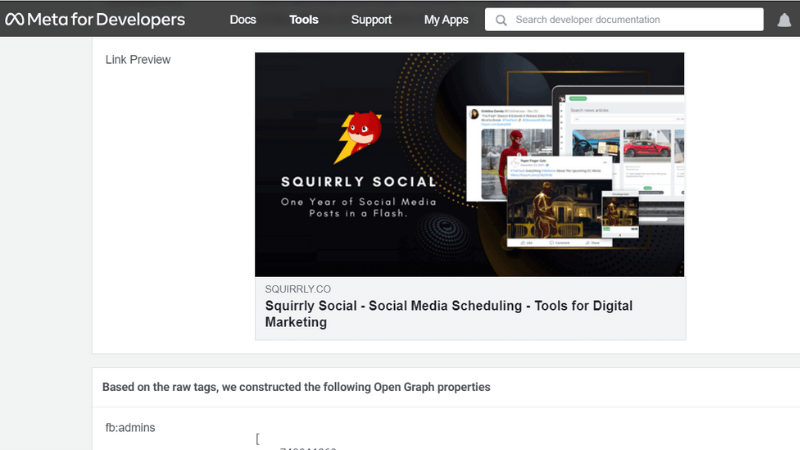
Open Graph images, part of the Open Graph protocol developed by Facebook, play a pivotal role in controlling how your website’s content appears when shared on social media.
They serve as visual representations of your content, capturing the attention of users and enticing them to click on your links. When a webpage lacks an Open Graph image, social media platforms may display an arbitrary image or simply the website’s logo, which may not effectively convey the essence of your content or compel users to engage.
- Optimal Image Dimensions and Resolution
To ensure your open graph images, specifically when implementing open graph image best practices, display correctly across different platforms, it’s crucial to adhere to the recommended dimensions and resolution.
When it comes to open graph images, size does matter.
Choosing the right dimensions ensures that your images are not cropped or distorted when shared on social media platforms. The 1200 x 630-pixel size strikes a balance between quality and compatibility, allowing your images to look great across various devices and platforms.
- Choosing Eye-Catching Visuals
When it comes to open graph images, selecting eye-catching visuals is paramount in capturing users’ attention and enticing them to click through to your content. While adhering to the recommended dimensions and resolution is important, the visual appeal of your open graph images plays a crucial role in their effectiveness.

To create captivating visuals, it’s essential to consider your target audience and the nature of your content. High-resolution images that are relevant and resonate with your audience’s interests, emotions, or aspirations are more likely to drive engagement and click-throughs. A carefully chosen image can evoke curiosity, spark interest, or convey the essence of your content, making users more inclined to explore further.
- Incorporating Branding Elements
In the world of open graph image best practices, incorporating branding elements into your visuals is crucial for establishing brand recognition and creating a cohesive visual identity. When users come across your open graph images, it’s essential that they can easily associate them with your brand and differentiate them from other content in their social media feeds.
One effective way to reinforce your brand identity is by adding your logo to your open graph images. Placing your logo strategically in a corner or incorporating it subtly into the overall design ensures that your brand is prominently featured without overshadowing the main visual. By consistently including your logo, users will begin to recognize it, associating it with the valuable content you provide.
Another way to incorporate branding elements is by utilizing your brand colors or fonts within the open graph images. Consistency in color scheme helps to strengthen brand recognition and creates a sense of familiarity among your audience. By aligning the colors in your open graph images with your website and other marketing materials, you establish a visual connection that reinforces your brand’s visual identity.
Consider using fonts that are consistent with your brand guidelines. Choosing a font that reflects your brand’s personality and style can add an extra layer of consistency and professionalism to your open graph images. Ensure that the text within your images is legible, even at smaller sizes, and complements the overall visual aesthetic.
- Adding Text and Captions
When it comes to open graph images, adding concise and compelling text overlays or captions is a valuable practice that can enhance the impact and click-worthiness of your visuals. Strategic use of text can provide additional context, spark curiosity, and entice users to click through to your content.
Crafting attention-grabbing headlines or taglines that complement your open graph images is essential. Your text should succinctly summarize the essence of your content or create intrigue, compelling users to learn more.

When adding text overlays, it’s important to consider readability.
Choose clear and legible fonts that align with your brand’s typography. Ensure that the text stands out from the background, using appropriate contrast to enhance visibility.
Avoid using long sentences or paragraphs, as they can be overwhelming and difficult to read within the limited space of an open graph image.
- Optimizing Image File Size
In the realm of Open Graph Image Best Practices, optimizing image file size is a crucial consideration that impacts both user experience and search engine optimization.
By ensuring that your open graph images have an optimal file size, you can strike a balance between visual quality and fast loading times, thereby enhancing the overall performance of your website.
Page loading speed is a critical factor in user satisfaction and engagement. Studies have shown that users are more likely to abandon a webpage if it takes too long to load.
Large image file sizes contribute to slower loading times, which can lead to higher bounce rates and negatively impact your search engine rankings.
To optimize your open graph images, it’s essential to compress them without compromising quality. This process reduces the file size by removing unnecessary data while preserving the visual integrity of the image.
There are various image optimization tools and plugins available that automatically compress images during the upload process or as a batch process for existing images on your website.
- Testing and Iterating
Testing and iterating are fundamental components of open graph image best practices, as they allow you to fine-tune your strategies and optimize the performance of your open graph images. By conducting thorough tests and analyzing the results, you can gain valuable insights into what resonates best with your audience, leading to higher click-through rates and improved user engagement.
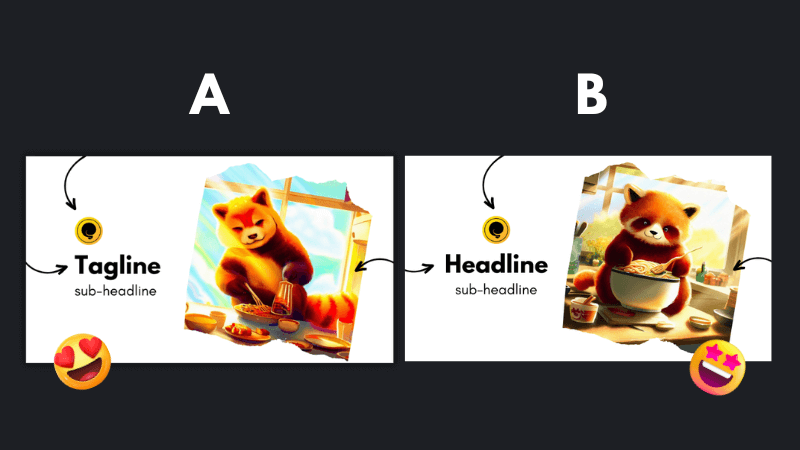
A/B testing is a powerful method to experiment with different variations of your open graph images. Create multiple versions of an image, each with slight variations in visuals, text, or layout, and test them simultaneously to determine which performs better. By comparing the click-through rates and user engagement metrics, you can identify the elements that have the greatest impact and refine your approach accordingly.

When conducting A/B tests, consider testing different visuals that evoke different emotions or use varying colors, compositions, or focal points.
Experiment with different text overlays or captions, trying out different headlines, taglines, or calls to action.
Additionally, explore variations in layout, font choices, or placement of branding elements. Each test will provide valuable data that helps you understand your audience’s preferences and behavior.
Open graph image best practices are an essential aspect of modern SEO and improving click-through rates. By adhering to optimal dimensions, selecting captivating visuals, incorporating branding elements, adding compelling text, optimizing file sizes, and embracing continuous testing, you can enhance your website’s visibility, increase organic traffic, and drive higher engagement. Implement these best practices, and watch your open graph images become powerful magnets that attract clicks and boost your online presence.