A few years ago, blogging exploded. Lots of people started doing it. Then lots of companies started doing it. Now, everyone is doing it. With the influx of blogs, though, tools like an SEO plugin became a necessity.
Without proper optimization, it’s simply too hard for blogs to get the attention they deserve. SEO can be a double-edged sword, however. With so many people scrambling to please Google, some forget about the reader.
So the question is “How can I optimize my blog for humans?” and the answer is a long list of ideas. Today we’ll be focusing on one of those ideas: the use of images.
Why You Need Images in Your Blog Posts
There are two huge advantages that you get by adding images to your articles:
Human-Friendliness
Quality writing goes a long way. No one is arguing that, but readers are bombarded with hundreds of articles daily. When they access your post, you’ve only got a few seconds to get their attention. Text alone isn’t enough. It needs a partner.

You need to use some visual elements too. Creating infographics or videos takes time, though. Your best option (by far!) is to use images. Don’t just take out word for it. Here are some stats to back us up.
Ok so, blogs need an image at the beginning of posts to stand out. That’s it, right? Wrong.
After the first few paragraphs, articles can become monotonous. It’s not stimulating to the reader. You could get away with a single image on a shorter post(something like 300 to 500 words), but even that is a stretch. If you’re going for a 1000-word article, you’ll need more images if you don’t want the reader to fall asleep.

The idea is to introduce a small break from reading every few paragraphs. It keeps the audience attentive and separates ideas well. You can’t just force such a “break” on readers. It has to be natural and subtle. It has to be a visual element.
Just by adding a few good-looking and relevant images to your blog, your engagement will start going up.
The SEO Advantage
If you’re using a SEO plugin, you probably already know that search engines like images too. Let’s talk for a second about how all this works.
As you know, search engine optimization is about making sure your website appears when people search for a specific keyword.
Well, by adding your keyword to the image’s title, description and alternative text, you’re optimizing it as well. The image will then appear in the search engine and when people click it, they’re sent to your blog.

With a bit of know-how and the right SEO tool, you’re golden.
Now that we know just how important images are, it’s only natural to talk about why using them can be a hassle.
Why Finding Images Yourself Is a Headache
The web is full of images. You’d think that finding one to fit the topic wouldn’t be hard. Well, it is. When searching, there is one crucial aspect you need to look out for: copyright laws.
When someone takes a picture, it’s their intellectual property. They can do what they want with it. They decide who is allowed to use it.
Some will reserve the right to use it for themselves or charge money for the right to use it. In that case just taking a picture and using it is illegal.

Others will offer it free-of-charge as long as you don’t use the image for commercial purposes (selling the image, using it as an image cover for your new iTunes album, etc.).
Finally, some release their material on the internet for everyone to use in any way they want. These are the images you’re after.
Determining if you can use a picture or not takes some extra digging. You may have to contact the owner and ask for permission and that takes time.
If you’re not careful, you could land in hot water and face legal action from the owner.

With all this red tape and restrictions, finding images becomes a real hassle. Luckily, you don’t have to do it yourselves. We’ve come up with a better option.
How the Squirrly SEO Plugin Solves the Problem
Our goal when creating the plugin wasn’t just to help people increase their Google rank. We created a one-stop-shop for creating quality content.
Here’s how Squirrly solves the image dilemma:
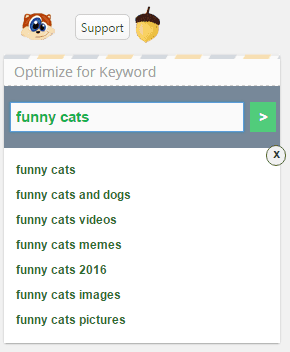
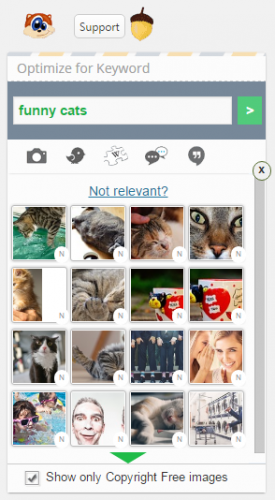
First, you add your desired keyword into the bar on the right:

You even get some suggestions on keywords. Let’s say you only want “funny cats,” nothing more, nothing less. Next, you click the green arrow.

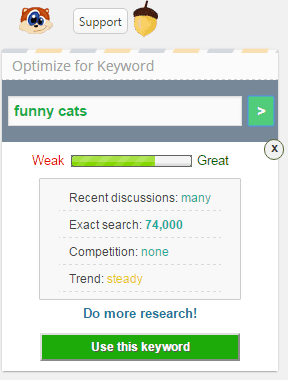
You get some statistics about how good of a keyword “funny cats” is. So far so good. Let’s hit the “Use this keyword” button.

The Squirrly SEO plugin will automatically search for images that match your keyword. As you can see, you have the option of only getting free-to-use images or not. You don’t have to worry about copyright laws anymore.
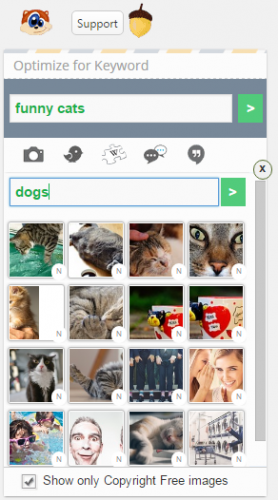
Let’s say that you decide that cats alone won’t do it so you want some dogs too. No problem, you can get dog images too without changing the “funny cats” keywords. Just click on “Not relevant?”.

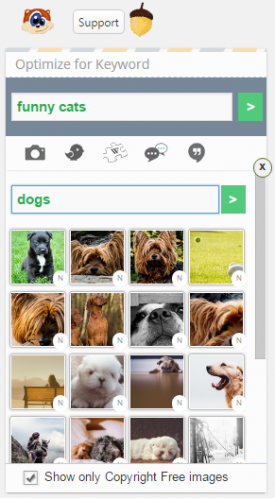
After clicking, you get another search bar. That’s only for images. You write “dogs” there and hit the respective arrow.

There you have it! You can repeat the process until your blog post is a bona fide Noah’s Ark.
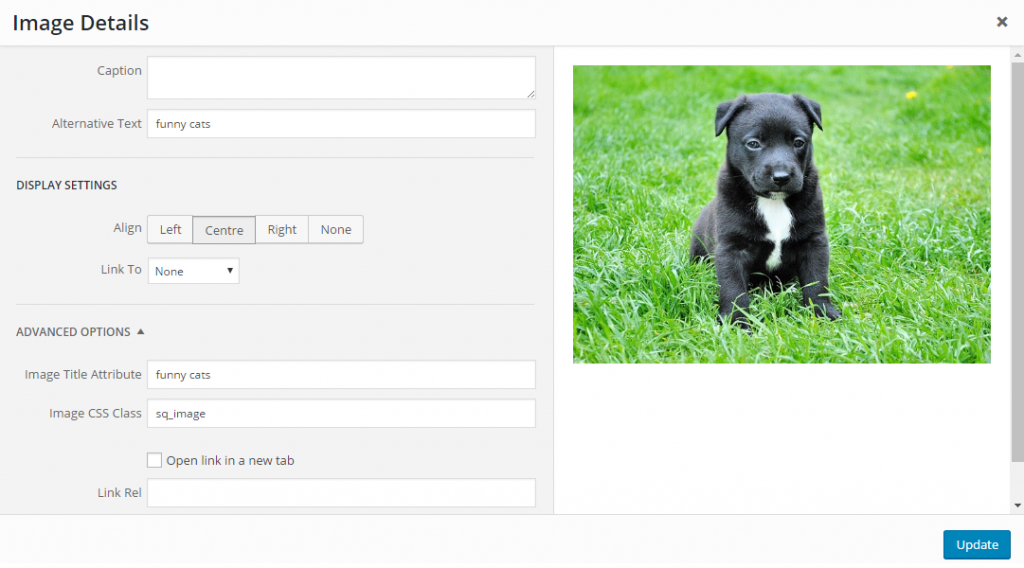
The moment you click on an image it’s added to your article. Even better, the plugin optimizes it for you. If you look at the image details, you’ll see that the “alternative text” field (the most important one, SEO-wise) has “funny cats” added. (because your main article is about funny cats. In this case, however you may want to change it because there’s a cute dog)

Now, a feature like this is only as good as the image library it has access to. We made sure that you’ll always find something good. We’ve added images from the best free-to-use image sites around: Pixabay, Unsplash, and Pexels.
Conclusion
Images are simply too important to ignore. You could waste time trying to find them yourself but why bother? Your friendly neighborhood SEO experts are here to help you out.
Get the Squirrly SEO plugin and fill your blog with high-quality images. The benefits don’t stop there either. Our plugin has a myriad of features designed to make your life easier and your blog better.
If you already have the Squirrly SEO Plugin installed, make sure you upgrade to 6.2.0 to get access to this new image finder tool.